Cara Membuat Frameset Website

1. Buatlah Folder dengan nama Frameset_Website di dalam folder Frameset_Website ada folder Section dan file dengan nama index.html seperti ini di laptop/PC

2. Di dalam Folder Section terdapat folder image dan file dengan nama asal.html, isi.html, header.html, menu.html, web1.html

3. Kemudian buka Folder Frameset_Website dengan aplikasi editor kita (sublime text, notepad, visual studio atau yang lain) dengan cara klik open folder

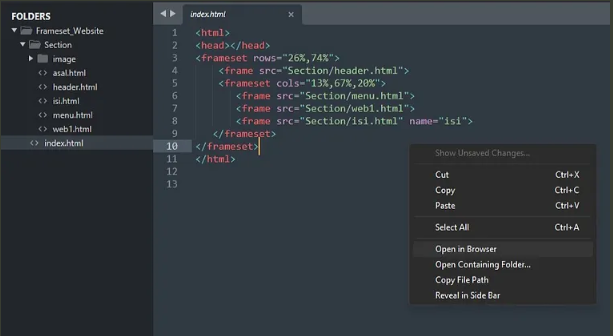
4. Setelah itu di file index.html ketik ini
<html>
<head></head>
<frameset rows=”26%,74%”>
<frame src=”Section/header.html”>
<frameset cols=”13%,67%,20%”>
<frame src=”Section/menu.html”>
<frame src=”Section/web1.html”>
<frame src=”Section/isi.html” name=”isi”>
</frameset>
</frameset>
</html>
5. Kemudian di file asal.html ketik ini
<HTML>
<HEAD> <TITLE> ASAL </TITLE> </HEAD>
<BODY>
<H1> <center> MARVEL </H1>
<marquee direction=”down”> <center> <font size=”5″>Selamat Datang di Website Ini </font> </marquee>
<p><font size=”6″> – <br><br> – <br><br> – <br><br> – </font></P>
</BODY>
</HTML>
6. Setelah itu di file header.html ketik ini
<html>
<head><title> awalan </title></head>
<body>
<h1 align=”center”><img border=”5″ src=”image/marvel.jpg” width=”100″ height=”120″><br>MARVEL</h1>
</body>
</html>
7. Lalu di file isi.html ketik ini
<html>
<head><title> </title></head>
<body>
</body>
</html>
8. Setelah itu di file menu.html ketik ini
<html>
<head><title> menu </title></head>
<body>
<a href=”web1.html” target=”isi”>Pembuka</a><br>
<a href=”asal.html” target=”isi”>Iklan</a>
</body>
</html>
9. Kemudian di file web1.html ketik ini
<html>
<body>
<head><title>WEB</title></head>
<body>
<p align=”center”> <font size=”45″></font><hr align=”center” width=”100″></p>
<p> <font face=”arial” color=”00000″ >
<h1 align=”center”>MARVEL</h1>
Marvel Cinematic Universe (MCU; bahasa Indonesia: Jagat Sinematik Marvel) adalah media waralaba Amerika Serikat dan jagat bersama (shared universe) yang berpusat pada serangkaian film pahlawan super, yang diproduksi secara mandiri oleh Marvel Studios, dan yang didasarkan pada karakter-karakter yang muncul dalam buku-buku komik Amerika terbitan Marvel Comics.</font></p>
<p> Tokoh-tokoh dari Marvel adalah :
<ul type=”circle”>
<li>Spiderman</li>
<li>Hulk</li>
<li>Cat Women</li>
<li>Superman</li>
<li>Batman</li>
<li>Ghost Riderr</li>
<li>Venom</li>
</ul>
<p> <img src=”image/spiderman.jpg” width=”100″ height=”110″>
<img src=”image/hulk.jpg” width=”85″ height=”110″>
<img src=”image/catwomen.jpg” width=”75″ height=”110″>
<img src=”image/superman.jpg” width=”85″ height=”110″>
<img src=”image/batman.jpg” width=”95″ height=”110″>
<img src=”image/ghostrider.jpg” width=”85″ height=”110″>
<img src=”image/venom.jpg” width=”85″ height=”110″>
</body>
</html>
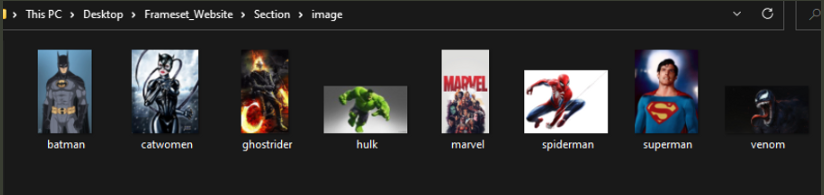
10. Setelah itu kita masukan gambar di folder image kita

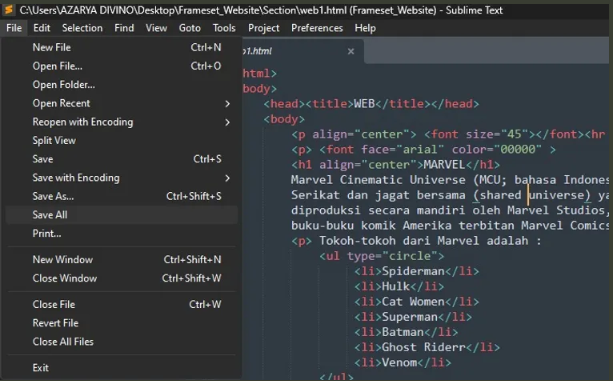
11. Jika sudah jangan lupa kita men-save semua file kita di sublime text dengan cara klik Save All

12. Dan setelah itu kita lihat hasilnya di browser, dengan cara klik kanan –> open in browser

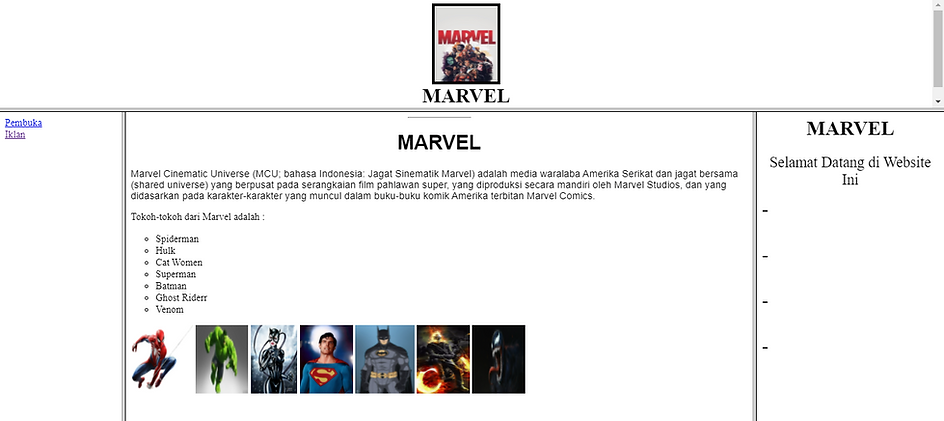
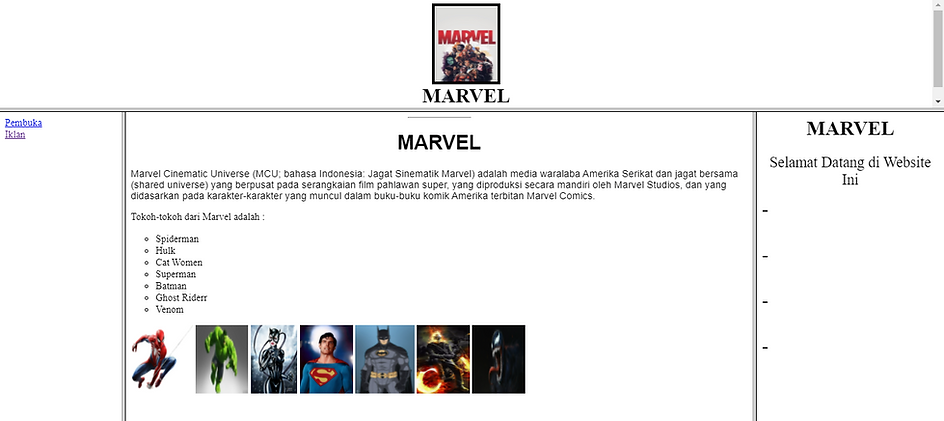
Hasilnya:

Tandanya sudah berhasil 👍
Perhatian: Jika ingin merubah gambar dan sebagainya silakan bisa ubah sendiri dengan memasukan gambar di folder image dan jangan lupa di web1.html diubah juga nama gambarnya dan perhatikan juga ekstensi file gambarnya